在前面的文章中,已經對 WebRTC 相關的重點進行了介紹,包含網絡協商、媒體協商、如何進行網路穿透等,以及使用 WebRTC API 獲取設備及音視訊,今天我們要來看 WebRTC API 中最重要的類別 RTCPeerConnectio ,先看一次通話的流程。
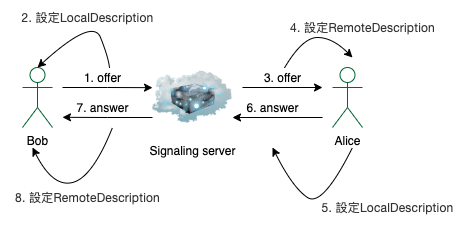
Bob 要對 Alice發起通話:

RTCPeerConnection.createOffer 建立一個 offer ,並呼叫 setLocalDescription 設定本地的 SDP。setRemoteDescription 設定 Bob 的 SDP。RTCPeerConnection.createAnswer 建立一個 answer ,並呼叫 setLocalDescription 設定本地的 SDP。setRemoteDescription 設定 Alice 的SDP回顧前幾篇 Bob 與 Alice 的通話過程,今天我們來看看如何透過 WebRTC API 來實現這個流程,可以把以下程式碼貼到 Chrome 的 console 中測試看看:
var BobPC, AlicePC, offer, answer
BobPC = new RTCPeerConnection()
AlicePC = new RTCPeerConnection()
BobPC.onicecandidate = function (e) {
AlicePC.addIceCandidate(e.candidate)
}
AlicePC.onicecandidate = function (e) {
BobPC.addIceCandidate(e.candidate)
}
function onError(err) {
window.alert(err.message)
}
// 1. Bob 呼叫 RTCPeerConnection.createOffer 建立一個 offer
BobPC
.createOffer({
offerToReceiveAudio: false,
offerToReceiveVideo: true,
}).then(gotLocalDescription)
function gotLocalDescription(description) {
offer = description
BobPC.setLocalDescription(description)
// 2. 通過 Signaling server 將包含 Bob SDP 的offer 發送給 Alice
// 3. Alice 收到 offer 後呼叫 setRemoteDescription 設定 Bob 的 SDP
AlicePC.setRemoteDescription(offer)
// 4. Alice 呼叫 RTCPeerConnection.createAnswer 建立一個 answer
AlicePC.createAnswer().then(gotAnswerDescription)
}
function gotAnswerDescription(description) {
AlicePC.setLocalDescription(description)
answer = description
// 5. 通過 Signaling server 將包含 Alice SDP 的 answer 發送給 Bob
// 6. Bob 收到 answer 後呼叫 setRemoteDescription 設定 Alice 的SDP
BobPC.setRemoteDescription(answer)
console.log('完成 Offer/Answer 的交換')
console.log(offer)
console.log(answer);
}
